I figured out a way to style the row when you get up in the 8 or 10 column sizes just style it at one of the normal divi column sets then when you expand it to beyond it will carry the styling up to that point for example if you want it to be fullwidth and down to just 1 in gutter width do it before you up it to 10 columns set reply.
Change gutter between columns divi.
That is why divi has the gutter width option for each row.
The last step is to override the default width.
Simply copy the css code snippet below and paste it in each column.
Look at that magic.
Here is an illustration of how each module spans the full width of a column in a row with a gutter width set to 1.
Go to the row settings then go into each column to the advanced tab custom css main element.
No margins between my columns and they all line up side by side.
Optional values for gutter width range from 1 to 4.
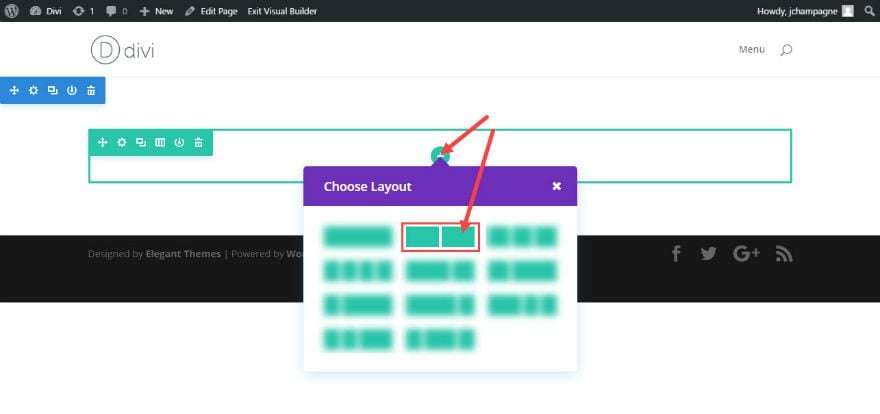
What i m going to do is come in here into the row settings and right here this use custom gutter width and that s going to define the gutters in between your columns.
Gutter width is just a fancy term for the margin between columns within a row.
It is difficult to adequately build a grid with correct margins on the fly.
5 creative ways to use divi s built in margin and gutter controls duration.
So for this tutorial it is important to set your gutter width to 1 in order to get rid of that space.
How to set up full width columns in divi divi 3 0 theme customization tutorial.
We can resize the divi column widths by using some css to force the columns to any size we desire.